Cygnine took it out of me! It took so long and was such a steep learning curve that I felt incredibly ready to begin something very stylised and different as my next project. In perfect timing, I was approached and asked to create a custom display typeface for a magazine about British Brutalist architecture.
It’s a pretty unusual brief if you don’t know about, or don’t really like, Brutalist architecture; it’s certainly an aquired taste! The buildings can be modestly summarised as ‘looking like car parks…’
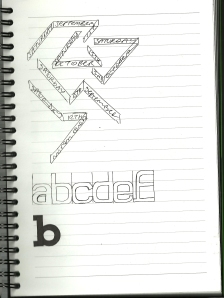
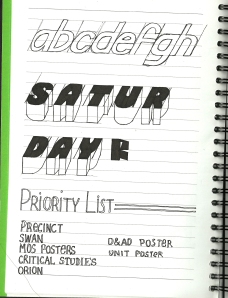
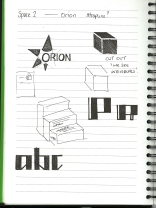
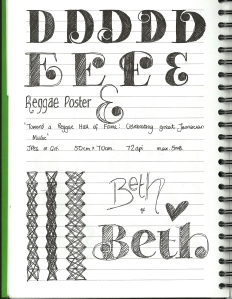
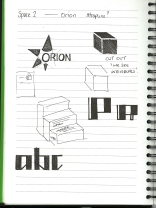
The typeface would be angular, brutal, strict, and ugly but in a charming way. Here are some initial sketches:



I did quite like the middle page, but then it all started looking a bit too ‘Olympics,’ so I backed away…
The letters on the top of the first page had potential, as they are so black and uncompromising, so I decided to roll with that concept…


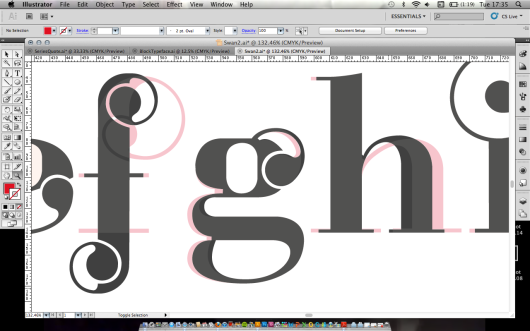
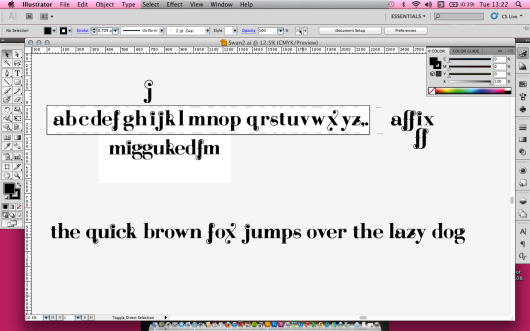
I hope you can now see where I’m going with these letters; they are very bold, and the counter spaces are pretty unusual. I would draw a bold outline of the letter first, and then deal with the counter later. This is basically how not to do typography, as the negative space should generally be considered just as much, if not more, than the actual letter. However, some might argue that Brutalism is how not to do architecture?
Once I showed the client where I was going with this idea, it was approved and I wanted to set myself some rules to follow… as I tell many of my followers, often the best way to get started with a project is with some rules.
Considering where the inspiration for this typeface came from, I decided to set myself some angles to use throughout the font. In the 1960s, there was no CAD software for architects; all designs would have been drawn out isometrically. The angles used for this kind of drawing tend to be 30° and 60°.
So, the basic rules for my letters were that they had to be big, chunky, and use 30°, 45°, 60° and 90° angles only. I stuck with these rules while creating the letters, unsure of quite how ugly they’d look, and I’ll show you the result tomorrow!